1- Go to settings -> Files :
-
- Find large images in the home page then download, compress, delete and finally upload them with previous name.
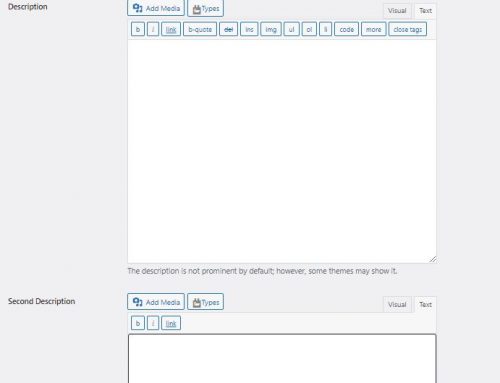
2- Find *.js files in theme.liquid then :
-
- Take a backup from file you’are going to work
- Go to online tools like “https://javascript-minifier.com” and create a Minified output
- Copy/paste created code in the relevant *.js file in “Assets” Section
3- Find *.css files in theme.liquid then :
-
- Rename them on the theme.liquid to*.scss.css
- Change their name in “Asset” Section to from *.css to *.scss.liquid
4- Use the HTML <script> defer attribute :
-
- Go to your theme.liquid file and do a search for ” {{ ‘app.js’ | asset_url | script_tag }} “
- Replace the code with ” <script src=”{{ ‘app.js’ | asset_url }}” defer></script> “